Langkah 1 : Mempersiapkan Background
Mari mulai dengan membuat dokumen baru di Photoshop. Saya membuat dokumen baru dengan ukuran 500 x 500 pixels dengan pengaturan default seperti RGB, 72 DPI, dlsb.
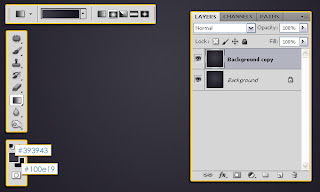
Setelah membuat dokumen, atur warna Foreground color menjadi #393943 dan warna Background menjadi #100e19, lalu isi Background dengan Radial Gradient. Buatlah duplikat dari layer Background (Ctrl+J).

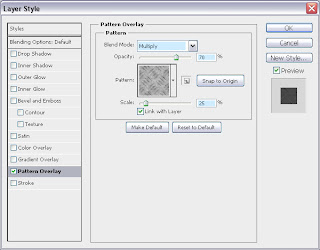
Klik dobel layer “Background copy” untuk menerapkan layer style Pattern Overlay. Ubah Blend Mode menjadi Multiply, Opacity menjadi 70%, dan skala menjadi 25%. Gunakan gambar starnetblog_tileable_metal_texture8.jpg dari 9 tileable metal textures pack, sebagai Pattern.

Anda dapat bermain-main dengan nilai, sebagai contoh, modus layer lainnya seperti Soft Light, Vivid Light, dan Color Dodge. Anda juga dapat memilih pattern lain, namun anda perlu mengatur nilai skalanya.

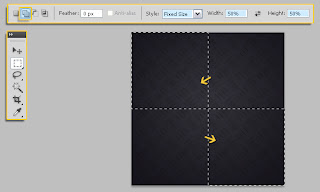
Pilih Rectangular Marquee Tool. Klik ikon Add to Selection di Options bar pada bagian atas, dan atur Style menjadi Fixed Size, kemudian ketik 50% pada kotak Width dan Height. Seret seleksi ke kanvas lalu ke pojok kanan bawah kanvas. Lakukan hal yang sama untuk pojok kiri atas.

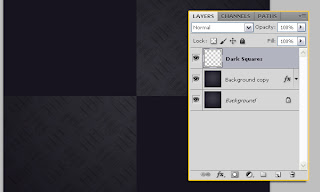
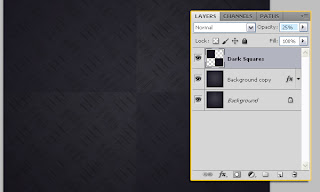
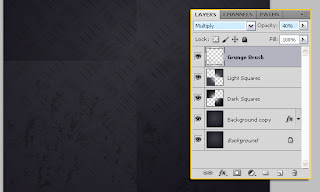
Buat layer baru di atas semua layer dan namai “Dark Squares”, isi seleksi dengan warna Background (#100e19). Pilih Select -> Deselect (atau tekan Ctrl + D) untuk melepas seleksi.

Turunkan nilai Opacity untuk layer ini menjadi 25%

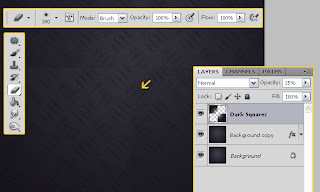
Gunakan brush lembut dan lebar untuk menghapus tengah (daerah pusat) dari kotak, jadi anda kira-kira akan mendapatkan sebagai berikut :

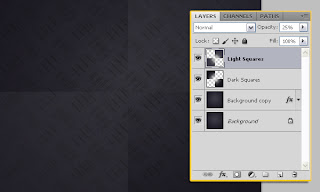
Buat layer baru di atas semua layer dan beri nama “Light Squares”. Ulangi langkah sebelumnya untuk membuat dua atau lebih seleksi di sudut kosong, dan gunakan warna Foreground (#393943) untuk mengisi seleksi.

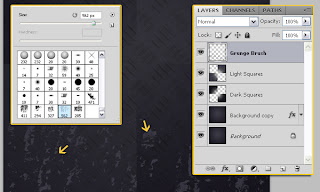
Buat layer baru lagi di atas semua layer dan beri nama “Grunge Brush”. Gunakan brush dari paket Grungy Brush untuk menambah kesan "grunge" pada bagian bawah dokumen, menggunakan warna Foreground (#393943) sebagai warna brush.

Ganti mode blending layer menjadi Multiply dan turunkan nilai opacity menjadi sekitar 40%.

Langkah 2 : Mengatur Teks
Ini merupakan bagian yang gampang. Pilih Horizontal Type Tool (T) dan buat tulisan dengan warna apa saja yang anda inginkan. Gunakan font Impact dengan ukuran 80px. Tentu saja anda dapat menggunakan tipe font apa saja. font yang lebih tebal memberikan hasil yang lebih bagus.

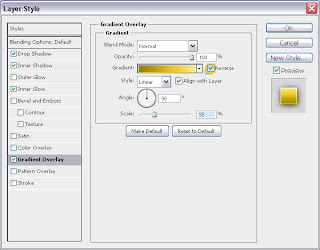
Double click layer untuk menerapkan pengaturan Layer Styles sebagai berikut:
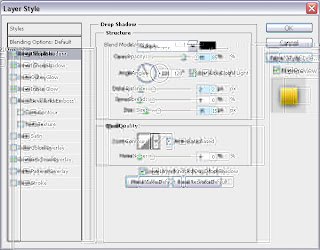
- Drop Shadow: ubah Opacity menjadi 85%, Distance menjadi 2, dan Size menjadi 15.

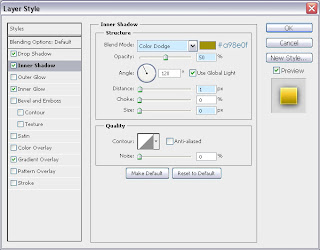
- Inner Shadow: Change the Blend Mode to Color Dodge, the color to #a98e0f, the Opacity to 50%, the Distance to 1, and the Size to 0.

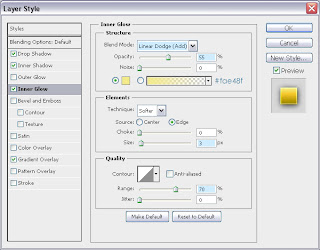
- Inner Glow: Change the Blend Mode to Linear Dodge, the Opacity to 55%, the color to #fae48f, the Size to 3, and the Range to 70%.

- Gradient Overlay: Check the Reverse box, and change the Scale to 55%.

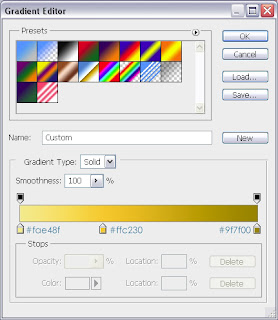
Click kotak Gradient untuk membuat warna gradasi menggunakan warna-warna #fae48f, #ffc230 dan #9f7f00. Tempatkan perhentian warna sebagaimana terlihat di bawah ini:

Berikut penampakan teks yang telah kita buat setelah menerapkan Layer Styles tersebut:

Hal terakhir yang perlu kita lakukan adalah menambahkan beberapa kerlip. Jadi, buat layer baru di atas semua layer, atur warna Foreground menjadi putih, dan gunakan brush sparkles untuk membuat beberapa kerlap-kerlip di sekitar teks.

Hasil Akhir
Dan inilah penampakan teks emas yang telah kita buat.

Semoga bermanfaat !!
Sumber : http://komputer-rifai.blogspot.com/2013/01/cara-mudah-buat-efek-teks-emas.html#ixzz2eN42xUP4













0 komentar:
Posting Komentar